Профессия UX/UI-дизайнер
ПЕРВЫЙ ПЛАТЕЖ НА 2-ОЙ МЕСЯЦ
- 8 курсов
для погружения в профессию
- 10+ проектов
в портфолио
- 2 итоговых проекта
с реальным заказчиком
- Спикеры
опытные UX/UI-дизайнеры
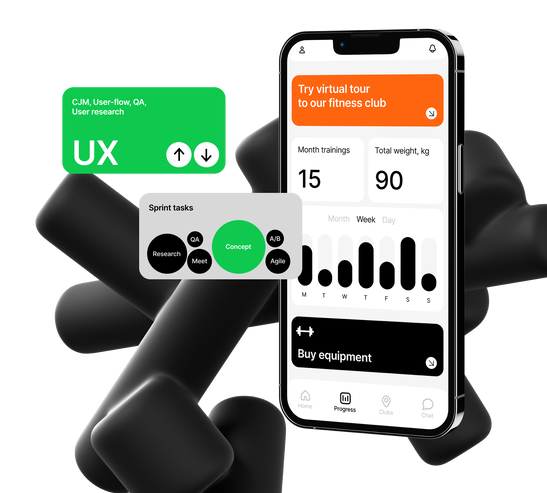
Создавайте удобные сайты и приложения
Курсы UX дизайна в Ташкенте — это оптимальный выбор для тех, кто хочет научиться создавать удобный и красивый интерфейс для сайтов или мобильных приложений. Обучение проходит онлайн, что позволяет учиться из любой точки страны.
На курсах учеников обучают проектированию интерфейсов, анализу поведения пользователей, созданию прототипов, макетов и др. В первую очередь начинающие дизайнеры учатся создавать красивые и функциональные интерфейсы.
Программа UI UX designer с трудоустройством в Узбекистане подходит для подготовки обучающихся с нуля. Курсы предлагают теоретические и практические задания, позволяющие студентам получить реальный опыт, который пригодится для дальнейшей работы в этой области и построения последовательной успешной карьеры в востребованном сегменте на рынке труда.

Заработок будет расти вместе с опытом

- 8 000 000 сум Junior После курса
- 15 000 000 сум Middle 1–5 лет
- 36 000 000 сум Senior 5+ лет

Научим ключевым навыкам UX/UI-дизайнера
Должность
UX/UI-дизайнерНавыки
- Анализирую конкурентов и тренды
- Провожу исследования поведения пользователей
- Создаю структуру и навигацию продукта
- Делаю дизайн сайтов и приложений
- Готовлю макеты для разработчиков
- Адаптирую дизайн под мобильные устройства
- Анализирую удобство дизайна для аудитории
- Работаю с бизнес-метриками для улучшения продукта
Инструменты
8 реальных проектов в портфолио
Учим на собственной образовательной платформе
- Неограниченный доступ к теории
Смотрите лекции в любое время. Доступ к курсу и всем его обновлениям останется с вами навсегда
- Практика на реальных кейсах
Выполняйте задания от реальных компаний и получите опыт поэтапной работы над проектом, начиная с брифинга
- Персональная обратная связь
Подробная обратная связь от кураторов-экспертов в течение 72 часов с момента отправки работы
Команда поддержки будет рядом
-
 Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. В кураторы мы берем практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. В кураторы мы берем практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт
Подробно разбирает домашние задания, помогает сделать лучше
-
 HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант
Помогает в поиске работы: от плана действий до собеседований
-
 Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы, или объяснит, как работать с учебной платформой.
Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы, или объяснит, как работать с учебной платформой.
Служба заботы
Помогает с вопросами по платформе и прохождению курса
Мы хотим, чтобы всё у вас получилось
Оперативно ответим на вопросы по домашнему заданию и пришлем качественный разбор 💙
- Учебное комьюнити для общения и обмена опытом

Встречайтесь в чатах курса, делитесь решениями, объединяйтесь в команды с первых дней обучения
- Помощь по всем техническим вопросам

Поможем установить лицензионные программы, ответим на вопросы о платформе
- Доступ навсегда — к курсу и чату в Telegram

Сможете задавать вопросы в чате и смотреть обновления программы даже после окончания обучения
Учитесь у лучших дизайнеров страны
Помощь в трудоустройстве
Вас ждёт индивидуальная поддержка HR специалиста нашего партнера — Центра карьеры. Вместе вы составите резюме, подготовите портфолио и разработаете карьерный план, который поможет найти работу быстрее. Сможете выбрать привлекательные вакансии и получите приоритет перед другими соискателями.
- Поможем оформить резюме и портфолио
- Подготовим к собеседованиям
- Пригласим в закрытый канал с вакансиями
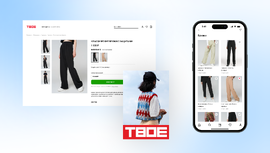
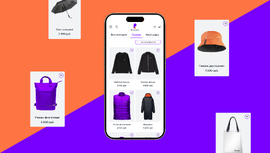
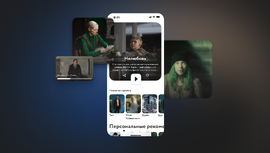
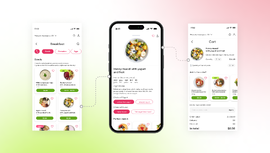
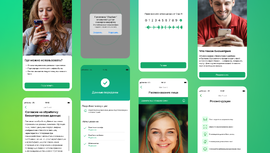
Работы участников курса
Программа курса
- 129 часов теории
- 230+ часов практики
- 8 проектов в портфолио
- Обновлено в 2023 году
- Базовые навыки
-
Figma с нуля до PRO 50 уроков, 9 заданий, 2 месяца
- Основные инструменты Figma: группы, цвет, эффекты, фреймы
- Работа с иконками и изображениями
- Создание компонентов и интерактивных прототипов
- Создание библиотеки стилей и UI Kit
- Дизайн макетов с помощью модульных сеток
- Инструменты Auto Layout и Variants
- Работа с плагинами и анимацией
- Подготовка макета для разработчиков
-
Веб-дизайн с нуля до PRO 107 уроков, 16 заданий, 1 проект + 1 итоговый с заказчиком, 4 месяца
- Начало работы над проектом: изучение бизнес-задач, анализ пользователей и конкурентов
- Подбор референсов и подготовка мудборда
- Подбор композиции с акцентами на главном
- Работа с модульными сетками и отступами
- Сбор архитектуры сайта и проектирование навигации сайтов и мобильных приложений
- Создание дизайн-концепции
- Работа с текстом и типографикой
- Создание варфрейма (чёрно-белого прототипа)
- Подбор цветовой гаммы проекта
- Подготовка адаптивного дизайна
- Создание UI Kit
- Эффектная презентация и выстраивание коммуникации с заказчиком
- Подготовка макетов для разработки
-
UX-дизайнер с нуля до PRO 130 уроков, 16 заданий, 3 проекта + 1 итоговый с заказчиком, 6 месяцев
- Дизайн-мышление для проектирования пользовательского опыта
- Проектирование пользовательского опыта с помощью CJM и User Flow
- Понимание паттернов поведения пользователей для UX-проектирования
- Сбор обратной связи пользователей с помощью юзабилити-тестирования и других UX-исследований
- Особенности проектов e-commerce
- Способы генерации идей
- Особенности дизайна мобильных приложений для iOS и Android
- Редактура текстов в интерфейсе
- Работа с аналитикой и дизайном на основе данных
- Проведение А/B-тестирований
- Подготовка к публикации кейса на Behance
- Презентация проекта и отработка возражений заказчика
- Карьера в UX
- Гибкие методологии разработки продукта Agile
-

- Начинаете работать с карьерным консультантом
- Вместе оформляете резюме и портфолио
- Выбираете вакансии партнёров на закрытом канале
- Готовитесь к интервью под руководством консультанта
- Проходите интервью
-
- Дополнительные курсы
-
Сервисный дизайн 43 урока, 13 заданий, 1 итоговый проект, 4 месяца
- Построение разных типов пути пользователя
- Различия клиентоцентричности и клиентоориентированности
- Управление вовлечением и удержанием пользователя
- Работа с привычками пользователя
- Интеграция взаимодействия с пользователем через физические и цифровые интерфейсы (офлайн и онлайн)
- Работа по принципу Maya: как делать новые продукты, которые понимают пользователи
- Service Design Blueprint, или карта сервиса: составление плана взаимодействия бизнеса и пользователя
- Employee Experience — создание опыта сотрудников
- Адаптация под изменяющийся рынок
-
Продуктовый дизайнер 75 уроков, 13 заданий, 1 итоговый проект, 4 месяца
- Виды продуктовых команд и отличие продуктового дизайнера от остальных
- Планирование работы, оценка задач и декомпозиция
- Проведение исследований и интерпретация результатов
- Построение пользовательского пути и создание объектной модели
- Работа с дизайн-системой в продукте
- Процессы работы в продуктовой команде: делегирование, брейншторминг, ретроспективы и демо, структура дизайн-отдела
- Взаимодействие между разными отделами: менеджмента, разработки, аналитики и другими
- Контроль качества разработки
- Внесение изменений по пользовательскому фидбэку и работа с метриками
-
UX-аналитика для продуктового дизайнера 20 уроков, 4 задания, 2 месяца
- Стратегия погружения пользователя в продукт
- Особенности сбора данных в Google Analytics
- Построение пользовательских путей и воронок при помощи данных
- Особенности data-анализа мобильных приложений
- Формирование портрета ЦА, поиск респондентов
- Формулирование, приоритизация и проверка гипотез
-
Photoshop с нуля 66 уроков, 9 заданий, 2 месяца
- Инструменты рисования, восстановление и ретуширование изображений
- Настройки сохранения и экспорта документов
- Слои и маски, инструменты выделения, перемещения, трансформации, интерфейс палитры слоёв
- Продвинутые инструменты выделения, приёмы работы со светом, тенями, инструментами пластической деформации
- Цветовые режимы и модели, работа с каналами, фильтрами и эффектами
- Коллажирование для создания Key Visual, поиск фото для коллажа, подбор и редактирование иконок, работа с 3D-текстом, тенями, текстурами и Puppet Warp
- Создание постера по референсу с использованием спецэффектов
-
After Effects с нуля до PRO 2.0 108 уроков, 14 заданий, 4 месяца
- Научитесь профессионально работать в After Effects
- Рассмотрите базовые функции и плагины
- Узнаете, как создавать эффекты и редактировать видео
- Освоите композитинг, чтобы собирать элементы разных видео в одну картинку
- Сможете анимировать объекты, текст, инфографику
-
- Бонусные курсы
-
Как найти работу дизайнеру: серия лекций от экспертов 7 уроков
- Качественный анализ рынка вакансий
- Составление резюме и сопроводительного письма
- Составление портфолио дизайнера
- Успешное прохождение тестового задания
- Успешное прохождение интервью
- Возможности для развития дизайнера
- Подготовка к выходу на фриланс
-
Презентация итоговых проектов 9 уроков
- Оформление презентаций
- Уроки публичных выступлений онлайн
- Простые правила о том, как держаться на публике
-
- Дополнительно
-
Год английского в подарок Доступ к материалам онлайн-школы английского языка Skillbox
- Изучите методику ускоренного запоминания слов и грамматики
- Пройдёте персональную программу, которая поможет заговорить с нуля
-
Открытые защиты дипломных проектов
- Ревью от экспертов
- Крупные компании
- Комьюнити
- Навыки презентации

Представите свой проект перед экспертами из крупных компаний и получите шанс на оффер от одной из них.
Общение, комьюнити и нетворкинг
-
Вебинары с экспертами
Сможете задать вопросы специалисту и отточить навыки на новых задачах -
Общение в Telegram-чате
Приобщитесь к комьюнити и сможете разбирать темы занятий вместе с будущими коллегами
Часто задаваемые вопросы
-
Я никогда не занимался веб-дизайном и UX. У меня получится?
Освоить профессию можно без опыта и специальных знаний. На курсе вы с нуля изучите необходимые инструменты. На платформе у вас будут видеоматериалы, чтобы вы смогли приступить к работе уже во время обучения. Просто уделяйте внимание практике и читайте дополнительную литературу. В остальном помогут опытные кураторы! -
Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент. -
В каком порядке проходить курсы?
Чтобы обучение на платформе было максимально эффективным, проходите основные курсы по порядку: «Figma с нуля до PRO», «Веб-дизайн с нуля до PRO», а после — «UX-дизайнер с нуля до PRO». Так вы сначала изучите основной инструмент и получите навыки, а после углубитесь в сферу и научитесь работать с разными задачами. -
Сколько часов в неделю мне нужно будет уделять обучению платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю. Если вы будете уделять обучению на платформе больше времени, то сможете освоить основные курсы за полгода. -
Кто будет помогать мне обучению на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют все ваши практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки. -
Действуют ли какие-нибудь программы и рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.
Спасибо за заявку!
Наш менеджер свяжется с вами
в ближайшее время
Купить курс
- Астана
- Минск
- Баку
- Ташкент
- Кишинев
- Бишкек
- Москва
- Наманган
- Самарканд
- Андижан
- Фергана
- Бухара
- Навои
- Нукус
- Алматы
- Шымкент
- Гомель
- Могилев
- Тирасполь
- Бельцы
- Ош
- Джалал-Абад




 Войти
Войти
 Каталог
Каталог