Фронтенд-разработчик + ИИ
Топ-профессия с удалёнкой за 7 месяцев
- Вернем деньги
если не трудоустроишься
- ⚡Нейросети в программе
Учим использовать ИИ для работы IT-специалиста
- Подходит для новичков
без опыта программирования
Фронтендеры создают сайты, которыми мы пользуемся каждый день
Онлайн-сервисы нужны каждому бизнесу, поэтому frontend-разработчики ценятся на рынке труда. Их задача — внедрять актуальные решения, опережая конкурентов, делать IT-продукты удобными и привлекательными. Фронтендеры создают графические интерфейсы сайтов и приложений, превращают безликий код в красивое оформление. Курсы фронтенд в Ташкенте помогут тебе освоить эту профессию и получить возможность работать удалённо.

Без ИИ сегодня никуда — мы учим работать с нейросетями

- Навыки промптинга
- Анализ данных в ИИ
- ИИ-тесты
- Интеграция нейросетей в проекты

По данным LinkedIn, компании стали в 21 раз чаще искать IT-специалистов, которые умеют работать с ИИ-инструментами. Мы расскажем, как упростить работу с помощью ChatGPT, быстрее писать код, проверять его на ошибки и находить нужную информацию через нейросети.
Заработок будет расти вместе с опытом

- 10 000 000 сум Junior После курса
- 17 000 000 сум Middle 1–5 лет
- 26 000 000 сум Senior 5+ лет

Кому подойдёт курс
- Тем, кто хочет построить карьеру в IT
Чтобы освоить фронтенд, не требуется техническое образование, «математический» склад ума и опыт в IT — профессия максимально дружелюбна к новичкам. В Skillbox рядом с вами будут кураторы — они помогут с трудными заданиями и поддержат, если что-то не получается.

- Тем, кто хочет зарабатывать на фрилансе
Задачи на разработку или доработку сайтов — одни из самых частых на фриланс-биржах. После обучения будете сами выбирать проекты и заказчиков и сможете работать из любой точки мира.

Максимум практики и реального опыта
- Подбирайте задания под свои интересы
Настроите курс под себя: выберете задачи и уровень сложности. Сможете начать с лёгких, если учитесь с нуля, или сразу перейти к более масштабным.
- Практикуйтесь в симуляторе работы в компании
Решите задачи от «Газпромбанк.Тех», агентства WhiteMark, платформы «Маруся». Получите реальный опыт и сможете брать аналогичные заказы на фрилансе.
- Добавьте в портфолио на 30% больше проектов
Благодаря новому формату вы выполните больше задач, чем на стандартном курсе, и соберёте портфолио из 70+ работ. Каждую практическую работу проверит эксперт и даст подробную обратную связь.
- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.
Команда поддержки будет рядом
-
 Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт будет проверять ваши работы и помогать сделать их лучше. А ещё — проводить воркшопы с разбором домашних заданий. В кураторы мы берём практикующих экспертов с опытом работы от 5 лет. Они проходят методическое обучение — и умеют объяснять сложное.
Куратор-эксперт
Подробно разбирает домашние задания, помогает сделать их лучше
-
 HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант поможет в поиске работы. Вместе вы составите план развития, резюме и портфолио. Консультант подготовит вас к собеседованиям и даст доступ к закрытому каналу с вакансиями.
HR-консультант
Помогает в поиске работы: от плана действий до собеседований
-
 Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы поддержит в решении всех технических вопросов. Например, поможет установить лицензионные программы или объяснит, как работать с учебной платформой.
Служба заботы
Помогает с вопросами по платформе и прохождению курса
Спикеры курса доступно объяснят даже сложные темы
Ваше будущее резюме
Должность
Фронтенд-разработчикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code
- Использую препроцессор Sass
- Работаю в системе контроля версий Git
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Программирую на JavaScript, использую REST API
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
Студенты делают проекты коммерческого уровня
Найдёте первых заказчиков в «Скил Маркете»

- Комьюнити
- Реальные заказы
- Первые клиенты
- Кейсы в портфолио

Вернем деньги, если не трудоустроишься
Приобретая наш онлайн-курс — вы автоматически получаете
карьерную поддержку и помощь в трудоустройстве. Мы вернем деньги, если не трудоустроишься!
* программа возврата средств распространяется не на все курсы.
Наш специалист подробно проконсультирует вас по этому вопросу. Условия акции
- разработаем персональный карьерный план
- поможем прокачать дополнительно необходимые скиллы
- обеспечим приоритет перед другими соискателями: у нас есть эксклюзивные предложения от компаний и закрытый канал с вакансиями
Программа курса
- 7 месяцев обучения
- 80% курса — практика
- До 17 проектов в портфолио
- Продолжительность курса - 9 месяцев
- Вводный курс
-
Погружение в веб-разработку Узнаете, как работает компьютер и интернет, познакомитесь с профессией фронтенд-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Базовые курсы
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы в интерактивном формате.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшену
-
JavaScript Научитесь оживлять веб-страницы, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-

-
- Продвинутые курсы
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фронтенд-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-

-

-

-
- Дополнительная практика
-
Практика по TypeScript Входит во все тарифы
- Разработаете аудиоплеер для студии подкастов с использованием языка TypeScript
-
Практика по Vue.js/React.js на выбор Входит во все тарифы
- Создадите онлайн-платформу «VK Маруся», которая позволит пользователям находить и оценивать фильмы
-
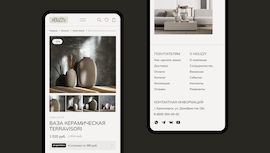
Практика Frontend. Путеводитель по Санкт-Петербургу Входит в тарифы «Оптимальный» и «Премиум»
- Cверстаете и анимируете сайт для путеводителя по Санкт-Петербургу
-
Практика Frontend. Онлайн-табло аэропорта Входит в тарифы «Оптимальный» и «Премиум»
- Разработаете веб-приложение, в котором пассажиры смогут узнать актуальную информацию о рейсах: время вылета и прилёта, статус и номер рейса
-
Практика Frontend. Конвертер валют Входит в тариф «Премиум»
- Разработаете страницу и реализуете логику работы конвертера валют
-
- Бонусные курсы для расширения навыков
-
Карьера и развитие для программиста
- Выясните, как выбрать подходящую вакансию, подготовиться к собеседованию и провести переговоры с работодателем
-
Как подготовиться к профессиональной конференции Входит в тарифы «Оптимальный» и «Премиум»
- Вы поймёте, как ярко выступать с докладами на технические темы. Научитесь продумывать структуру, делать наглядные презентации, общаться с залом.
-
AI-помощники для IT-специалистов: Chat GPT и его аналоги Сможете упростить себе решать ИТ-задачи с помощью ИИ. Доступен в тарифе «Индивидуальный»
- Виды ИИ-помощников и основы промптинга
- Тактики использования ИИ-помощников для работы с кодом
- Продвинутые методы использования: плагины и API
- ИИ для личных целей
-
Вернем деньги, если не трудоустроишься
- 106 000+
выпускников нашли работу после обучения
- 2 200+ партнеров
предоставляют эксклюзивные предложения и вакансии для наших студентов
- Более 20%
студентов берут заказы на фрилансе уже во время обучения
Выберите тариф обучения
-
-
14 проектов в портфолио
-
Инструменты: TypeScript, Vue.js или React.js на выбор
-
Поможем найти работу или вернём деньги
-
Курс по нейросетям — чтобы работать быстрее и повысить свою ценность на рынке труда
-
10 индивидуальных консультаций с экспертом
-
Бонусные курсы по подготовке к собеседовниям и развитию в профессии
-
Профессия в подарок
-
- Самый популярный
-
17 проектов в портфолио
-
Инструменты: TypeScript, Vue.js или React.js на выбор
-
Поможем найти работу или вернём деньги
-
Курс по нейросетям — чтобы работать быстрее и повысить свою ценность на рынке труда
-
10 индивидуальных консультаций с экспертом
-
Бонусные курсы по подготовке к собеседованиям и развитию в профессии
-
Профессия в подарок
-
-
-
17 проектов в портфолио
-
Typescript, React.js, Vue.js и Node.js — самый полный набор инструментов чтобы стать востребованным специалистом
-
Поможем найти работу или вернём деньги
-
Курс по нейросетям — чтобы работать быстрее и повысить свою ценность на рынке труда
-
10 индивидуальных консультаций с экспертом
-
Бонусные курсы по подготовке к собеседованиям и развитию в профессии
-
Профессия в подарок
-
Часто задаваемые вопросы
-
Я никогда не занимался разработкой. У меня получится?
Конечно! При правильном подходе к обучению, самостоятельном расширении кругозора и своевременном выполнении домашних заданий вы сможете достигнуть результата даже без специальных базовых знаний. Во всём помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
-
Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе. Более того, все видеоматериалы будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на мелкие ежемесячные платежи.
Остался последний шаг
В каком из мессенджеров вы бы хотели получить презентацию курса и важные материалы к нему?




 Войти
Войти
 Каталог
Каталог






































⭐ 97,5% участников довольны курсом
Жаль, что доступ к курсам даётся на определённый срок. По крайней мере, когда я брал профессию Frontend-разработчика, доступ, по-моему, давался на три года. Для меня это недостаточный срок, чтобы качественно изучить весь материал. Хотя, может быть, проблема во мне.
11 отзыв